WordPress Twenty Seventeen
Das Standard-WordPress Theme Twenty Seventeen aus dem Jahr 2017 hat ein modernes Design. Es ist schnell beim Laden der Website und wird vermutlich noch sehr oft genutzt. Ich habe es bei einer meiner ersten Websites genutzt. Mir gefällt, dass man OnePager erstellen kann, die auf Laptops und PC-Bildschirmen bei Scrollen einen schönen Effekt haben.
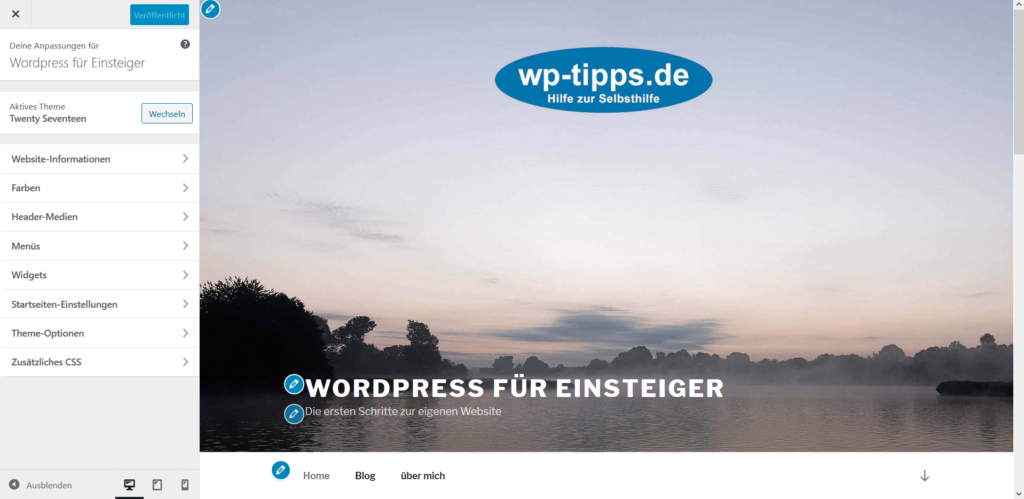
Generelle Einstellungen des Themes

Der Customizer vom WordPress Theme Twenty Seventeen ist aufgeräumt und daher für Anfänger schnell zu verstehen.
Sowohl die Homepage oder Startseite, die statischen Seiten (Page) und die Beitragsseiten (Blog) lassen sich einfach und dennoch individuell gestalten.
Genutzte Plugins zum Design
Für die Designwünsche habe ich die Plugins „Options for Twenty Seventeen“, „WP Featherlight“ und „Kadence Blocks“ jeweils in der Free Version genutzt.



Durch das Plugin „Options for Twenty Seventeen“ wird der Standard-Customizer um etliche Punkte erweitert. Das kann am Anfang eventuell etwas verwirrend sein. Keep it Simple und fang erst einmal an.
„WP Featherlight“ erzeugt sogenannte Lightboxen. Beim Klicken auf ein Bild (Image) öffnet sich das Bild bzw. die Bildergalerie als PoP-Up, sodass die Bilder größer dargestellt werden als auf der Seite. Man kennt das z.B. von großen Online-Händlern.
Die „Kadence Blocks“ ist eine Block-Sammlung, die die Standardblocks von WordPress ergänzen. Insbesondere die Bildergalerien wurden damit gestaltet. Es gibt hier mehr Einstellungsmöglichkeiten als im Standard von WordPress.
Wenn du Interesse an einem andern Theme hast, lese den Beitrag zum WordPress Theme Twenty Twenty oder Twenty Twenty-One.

Schreibe einen Kommentar