Vor ein paar Tagen war ich für ein kleines WordPress-Projekt auf der Suche nach einem Plugin für die interaktive Darstellung von zwei Fotos mit vorher – nachher Effekt.


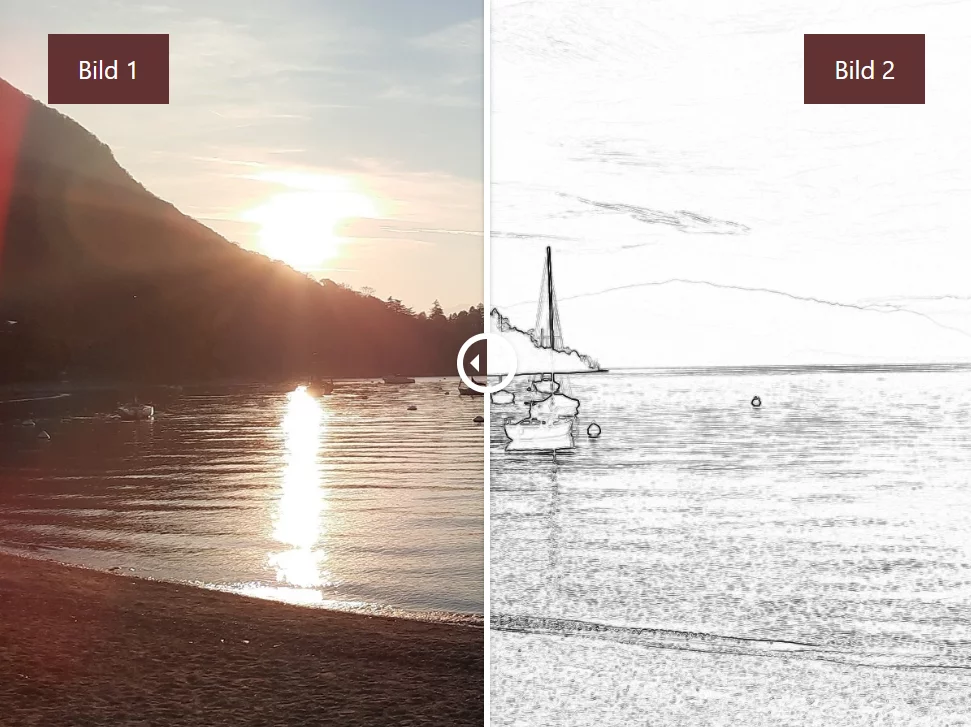
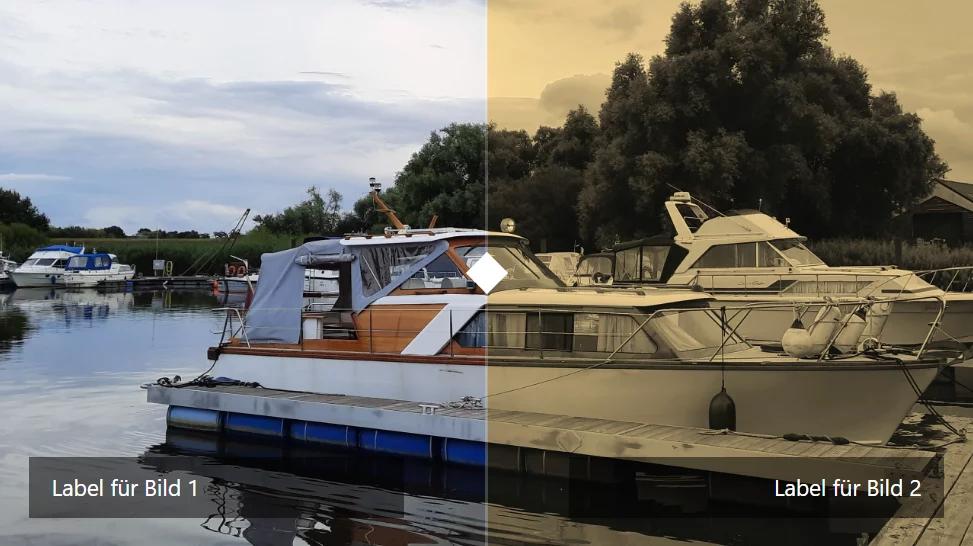
Zum Vergleich den Trenner von links nach rechts bzw. rechts nach links ziehen.
Im WordPress Plugin-Verzeichnis findet sich unter der Suche „Image Comparison“ oder „Image Compare“ das eine oder andere Plugin. Aber Achtung: Einige Vorschläge sind ausschließlich für Pagebuilder wie Elementor oder andere für den Online-Shop mit Woocommerce. Und dann werden wiederum andere Plugins nicht aktuell gehalten (Stand 01.01.2023).
Ich möchte euch drei Plugins vorstellen, die genau das tun, was sie versprechen. Und zum Zeitpunkt 01.01.2023 gepflegt und für WordPress 6.1.1 getestet sind.
Image Comparison

Das erste Plugin, dass ich hier vorstelle, heißt „Image Comparison“ von WPDeveloper. Das Plugin gefällt mir ausgesprochen gut. Es ist anpassbar, und sehr gut dokumentiert. Wer sich ein wenig mit zusätzlichem CSS auskennt, kann das Layout anpassen.

Wesentlich weniger Umfang in den Einstellungen, daher aber gerade für Anfänger schneller einsetzbar ist das nächste Plugin.
Image Comparison Block

Das zweite Plugin heißt „Image Comparison Block“ und findet sich ebenfalls im Plugin-Verzeichnis. Es wirkt ein wenig wie die „Light Version“ des oben vorgestellten Plugin „Image Comparison„. Es ist aus den WordPress-Core-Blöcken erstellt.

Das nächste Plugin, dass ich vorstelle, ist zum Zeitpunkt der Veröffentlichung (01.01.2023 – WordPress 6.1.1) nur bis WP 6.0.3 getestet. Es funktioniert aber.
Before After Image Comparison

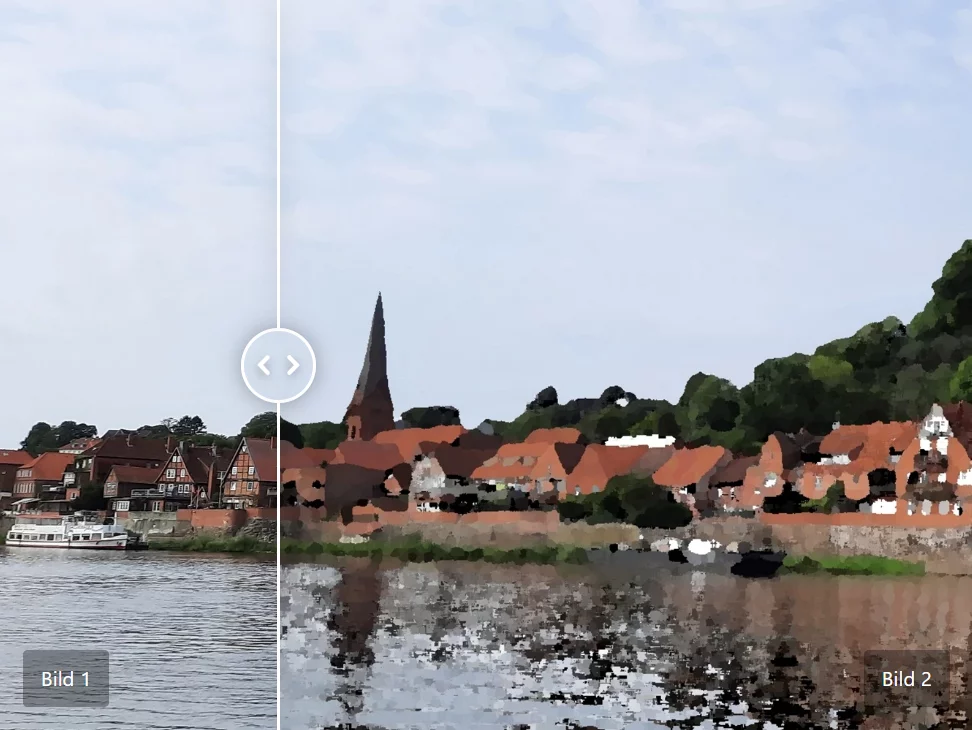
Am besten gefällt mir das jetzt vorgestellte Plugin. „Before After Image Comparison“ Leider ist es durch die Autoren noch nicht mit WordPress 6.1.1 getestet. Das Plugin hat vielfältige Einstellmöglichkeiten, die mir besonders gut gefallen.
Es gibt wie bei den anderen Plugins sogenannte Label für die Bilder. Zusätzlich ist eine gemeinsame Unterzeile (Caption). Beides lässt sich gut nach seinen eigenen Bedürfnissen anpassen. Die Dokumentation für das Plugin findest du hier.

Ob Du das Plugin einsetzen möchtest? Hoffentlich werden die Autoren es weiter pflegen.
Resümee
Alle Plugins funktionieren reibungslos für einen Bilder Vergleich mit WordPress. Alle drei vorgestellten Plugins stellen einen Block für den Editor zur Verfügung. Daher sieht man schon bei der Erstellung eines Posts oder einer Seite das zu erwartende Ergebnis.
Um ein vernünftiges Ergebnis zu erhalten, ist es wichtig, dass beide verwendeten Fotos gleich groß sind.

Schreibe einen Kommentar