Die nächste große Entwicklung für WordPress steht vor der Tür. Full Site Editing mit Block-Themes ist allerdings aktuell noch im Entwicklungs-Status, auch wenn einzelne, wichtige Bausteine mit WordPress 5.8 ausgerollt wurden. Den neuen Template-Editor (deutsch: Vorlagen-Editor) werde ich in diesem Beitrag ausführlich vorstellen.
Für „jedermann“ erlebbar wird das Full Site Editing ab Mitte Dezember mit der Veröffentlichung von WordPress 5.9.
- Full Site Editing ohne weitere Page Builder oder Plugins
- Nach dem Block Editor folgt jetzt der neue Site Editor
- Was bedeutet Full Site Editing (FSE) in WordPress?
- Was ist der Unterschied zu der bisherigen Bearbeitung?
- Wann kommt das Full Site Editing?
- Was wurde mit WordPress 5.8 veröffentlicht?
- Der Template Editor in WordPress-5-8.
- Beispiel: eine Vorlage mit Seitenleiste erstellen
- Wo bekomme ich weitere Informationen?
- Wie kann ich den zukünftigen Site Editor für FSE schon heute ausprobieren?
- Full Site Editing-/Block-Themes
Full Site Editing ohne weitere Page Builder oder Plugins
Das Ziel der neuen Funktionalitäten ist eine Bearbeitung der gesamten dargestellten Seite, einschließlich Header, Footer und Seitenleiste in einem Guss. FSE soll, ohne den Einsatz weiterer Page Builder oder Plugins, mit der Standard WordPress möglich sein.
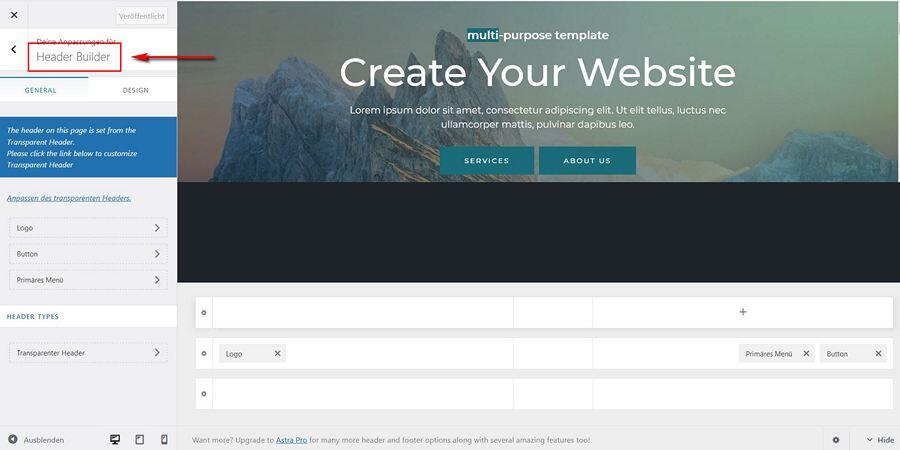
Viele WordPress-Nutzer:innen werden zu Recht sagen, dass doch auch heute schon der Header und Footer bearbeitet und angepasst werden kann. Man braucht nur die richtigen Werkzeuge oder Themes. Und, ja: die Leute haben recht. Man schaue z.B. auf das Astra-Theme. Schon in der kostenlosen Version kann man ohne weitere Page-Builder den Header und Footer sehr individuell gestalten. Oder du nutzt z.B. Elementor als Page Builder, auch dann wirst du vermutlich sagen: Das geht doch alles jetzt schon aus einem Guss.

Auf der anderen Seite der Diskussion stehen die versierten Entwickler und Programmierer von Webseiten. Auch die brauchen ein FSE nicht. Denn die gestalten schon heute ihre eigenen Themes mit hohem technischem Wissen super individuell und exakt auf Kundenwünsche angepasst.
Zurück zu den neuen WordPress Erfahrungen:
Seitenvorlagen inklusive Header, Footer, Seitenleiste(n) und Body lassen sich nach eigenen Wünschen erstellen. Und dann noch Seite für Seite individuell gestalten. Somit kannst du auch individuelle Landingpages erstellen. Alles, was du zukünftig brauchst, ist ein FSE fähiges Theme und Kenntnisse über den heutigen Block-Editor. Der zukünftig zum Site-Editor weiterentwickelt wird.

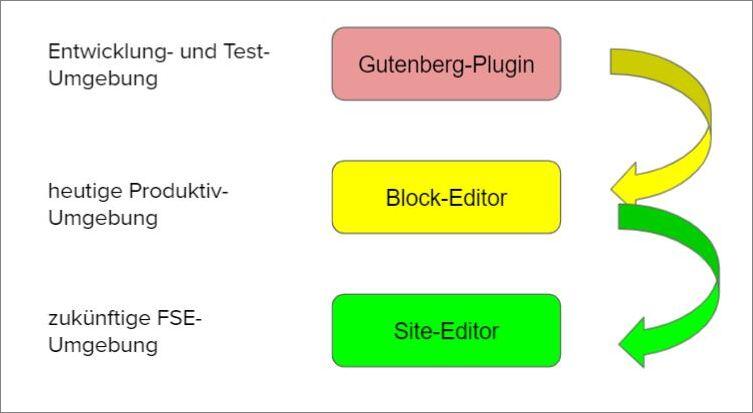
Ich habe seit März 2021 ein wenig mit den bis dahin verfügbaren Theme TT1 und dem Gutenberg-Plugin probiert und getestet. Mein bisheriger Eindruck ist, dass es noch ein langer Weg ist, bis Page Builder oder tausende von Themes der Vergangenheit angehören. Aber jeder Weg beginnt mit dem ersten Schritt. Und die Hoffnung, dass mit dem eingeschlagenen Weg WordPress für Anfänger und „normale“ Anwender weiterhin so attraktiv bleibt wie bisher ist hoffentlich berechtigt.
Nach dem Block Editor folgt jetzt der neue Site Editor
Mit WordPress 5.0 kam Ende 201 der Block Editor. Jetzt folgt als Weiterentwicklung der Site Editor. Bestimmt wird es mindestens so viel Diskussionen um den Site-Editor geben, wie um den Block-Editor (Gutenberg).
Der Site Editor ermöglicht die Gestaltung der Vorlagen für die einzelnen Posts und Pages (einschließlich der 404 Seite), als auch die individuelle Anpassung einzelner Seiten z.B. für Landingpages.
Was bedeutet Full Site Editing (FSE) in WordPress?
Du bist mit Full Site Editing in der Lage alle Seitenteile, einschließlich Header und Footer im Backend in einem Rutsch zu bearbeiten. Allerdings sind hierfür nur für FSE vorbereite Themes nutzbar! Damit wird der WordPress Block-Editor zunehmend zu einem vollständigen Pagebuilder.
Was ist der Unterschied zu der bisherigen Bearbeitung?
Bei den bisherigen WordPress Versionen und Themes muss man für die Gestaltung des Headers, der Seitenleisten und Footer die jeweils möglichen Optionen im Customizer anpassen. Mit dem Full Site Editing verliert der Customizer an Relevanz. Die Bearbeitung der gesamten sichtbaren Seite erfolgt im Editor. Bisher wurde im Editor ausschließlich der eigentliche Seiteninhalt erstellt und bearbeitet.
Wann kommt das Full Site Editing?
Full Site Editing ist in einer experimentellen Version schon verfügbar. Diese Version ist nicht für produktive Webseiten gedacht, sondern kann und soll zum Testen, Probieren und Sammeln von Erfahrungen genutzt werden. Voraussetzungen sind eine WordPress Installation mit dem Theme TTF1 oder einem anderen FSE Theme und dem Gutenberg-Block-Editor. Informationen zum Setup hier: How to Test FSE
Mit WordPress 5.8 wurden erste Teile zum FSE ausgeliefert.
Bis zu einer stabilen FSE Version wird es noch mindestens bis zur WodPress Version 5.9 dauern. Hier wurde das Veröffentlichungsdatum auf den 25. Januar 2022 festgelegt.
Mit WordPress 5.9 wird ebenfalls das nächste Standard-Theme veröffentlicht: Twenty Twenty-Two.
Was wurde mit WordPress 5.8 veröffentlicht?
Das erste Beta für WP 5.8 wird am 08. Juni veröffentlicht. Mindestens bis dahin, aber eher bis zur Veröffentlichung des Release candidate 1 am 29 Juni 2021 muss man abwarten, was wirklich in die Version WordPress 5.8 übernommen wird.
Es zeichnen sich folgende erste Teile auf dem Weg zum endgültgen Full Site Editing ab:
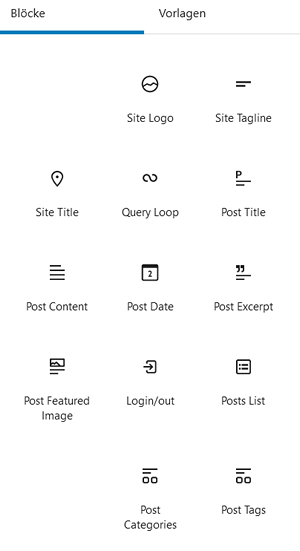
- Abfrage oder Query Block mit Post Date, Exerpt, Title, Featured Image
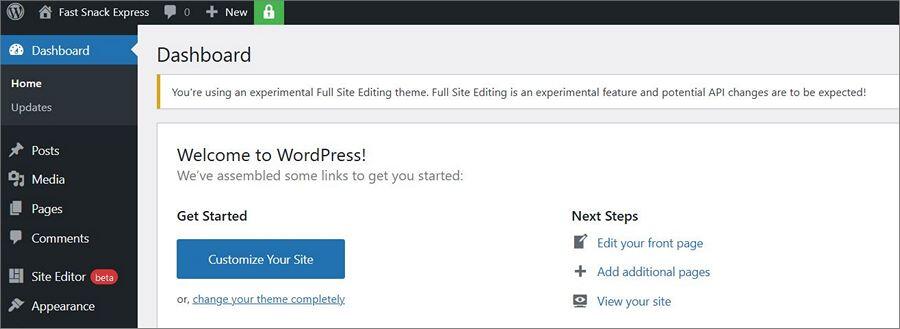
- Vorlagen Editor für Templates und Template-Teile (siehe Abbildung) mit Site Logo, Site Title, Site Tagline, Site Icon
- Block basierter Widget Editor

Der Template Editor in WordPress 5.8
Der Template- oder Vorlage-Editor wird mit WP 5.8 freigeschaltet. Ob die einzelnen Themes ihn jeweils zur Nutzung zulassen, obliegt dem Theme-Autor.
Wenn der Template-Editor nicht eingeblendet ist, musst du in die functions.php deines Child-Themes folgende Zeile einfügen:
add_theme_support( 'block-templates' );Entsprechend zum deaktivieren des Template-Editors:
remove_theme_support( 'block-templates' );Beispiel: Eine Vorlage mit Seitenleiste erstellen
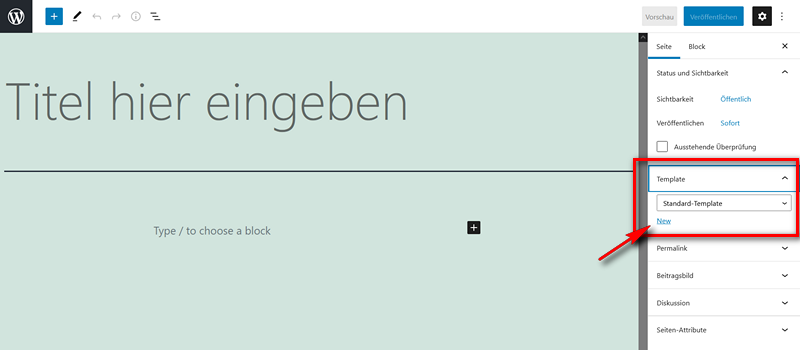
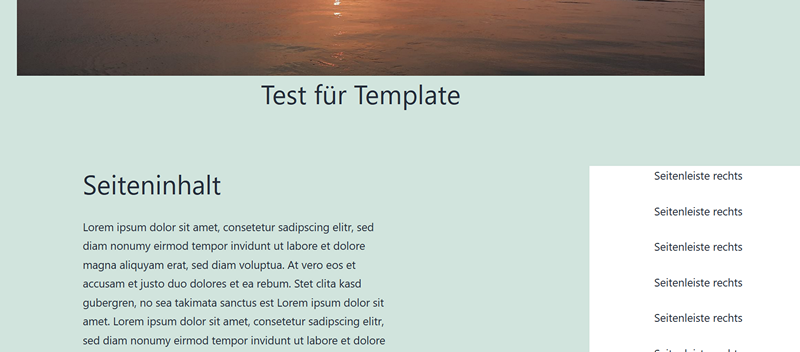
Du erreichst den Template-Editor über die rechte Seitenleiste unter den Seiteneinstellungen, wenn du einen Beitrag oder eine Seite bearbeitest. In diesem Beispiel werde ich dir zeigen, wie man für das Standard-Theme Twenty Twenty-One eine Vorlage mit einer rechten Seitenleiste erstellt.

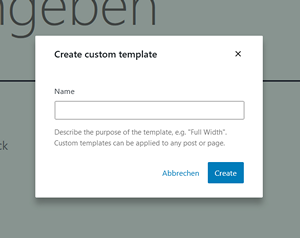
Du musst der Vorlage (dem Template) einen Namen geben und dann speichern.


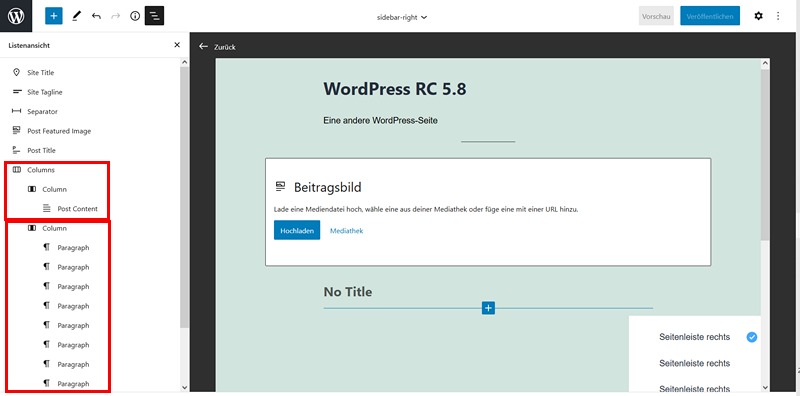
Jetzt kannst du mit den gewohnten und den neuen Blöcken die Vorlage designen.

Um eine Seitenleiste zu erzeugen, füge ich unterhalb vom “Post Title” und “Featured Image” Spalten ein.
Die Linke Spalte enthält den Block “Post Content”, die rechte Spalte den gewünschten Inhalt, der immer in der Seitenleiste mit angezeigt werden soll.
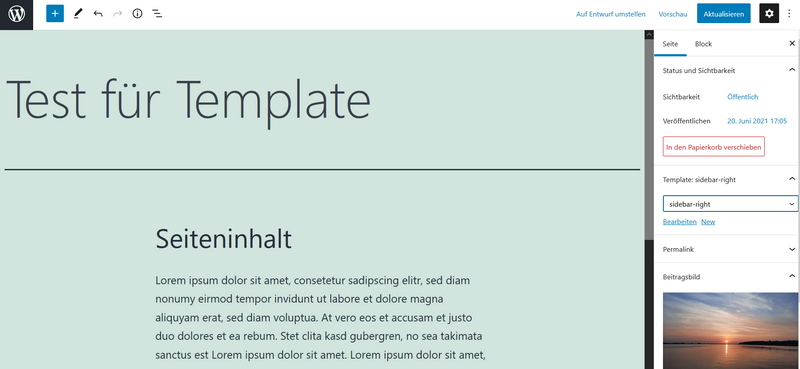
Wenn man einen neuen Beitrag oder eine neue Seite erstellt, wählt man dann die gewünschte Vorlage aus und füllt wie gewohnt den Inhalt.

Das Ergebnis:

Ich habe keinerlei Gestaltung vorgenommen, damit das Beispiel deutlich bleibt.
Tipp: Für das neue Full-Site-Editing Standard-Theme Twenty Twenty-Two findest du hier eine ausführliche Anleitung zum Erstellen einer Seitenleiste.

Wo bekomme ich weitere Informationen?
Informationen sind bei wordpress.org „Make WordPress“ im the-fse-outreach-program und bei Slack „Making WordPress“ im Kanal #fse-outreach-experiment.
Wie kann ich den zukünftigen Site Editor für FSE schon heute ausprobieren?
Du brauchst eine WordPress-Installation, die nicht als Produktiv-Version läuft.
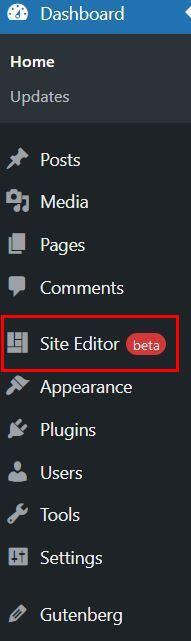
Installiere das Plugin „Gutenberg“ aus dem Plugin Verzeichnis sowie das Theme „TT1 Blocks“ und aktiviere beide. Über den neuen Button „Site Editor beta“ in der Sidebar beginnt die Bearbeitung.


Full Site Editing-/Block- Themes
Die Full Site Editing Themes werden künftig in der WordPress-Welt “Block-Themes” genannt. Es gibt bereits einige FSE Themes im Theme Verzeichnis von WordPress.org. Eine bereits gefilterte Suche habe ich für Dich angelegt.
Und insbesondere möchte ich auch auf das neue Default-Theme Twenty Twenty-Two hinweisen. Details zu diesem echten Block-Theme findest du in meinem Blog-Beitrag zu Twenty Twenty-Two.
Ich empfehle gerne aufgrund des tollen Designs das Theme Aino von ELMA Studio. Es gibt Hilfe im Blog auf der Themen-Seite unter https://wpaino.com/blog/.
Zum Testen und Probieren ist selbstverständlich jedes der neuen Block-Themes relevant.

Schreibe einen Kommentar